A moins que vous n’ayez passé les vingt dernières années sur une île déserte ou sous les ponts de Paris, vous avez forcément utilisé ou au moins vu les smileys, ces petits visages souriants ou grimaçants qui ponctuent les textos de vos téléphones. Le smiley original a été créé par le graphiste américain, Harvey Ross Ball, en 1963, pour une compagnie d’assurance. Il a été repris sous forme typographique, :-) (deux points, un tiret et une parenthèse fermante) pour le smiley de base 🙂 pour ponctuer les messages internet. Et d’ailleurs, quand je tape :-) sur wordpress, le smiley jaune s’affiche automatiquement. Avec l’avènement du téléphone intelligent, de nouveaux smileys sont apparus, dans la grande famille des émoticônes.
Un smiley est un caractère typographique de l’espace Unicode, et pour l’afficher sur une page internet, il suffit soit de faire un copier/coller, soit de saisir en html son numéro de caractère Unicode hexadécimal précédé de “&#x” et suivi de “;”.
Ainsi pour afficher les smileys ci-dessous, il suffira de saisir les codes html suivants :
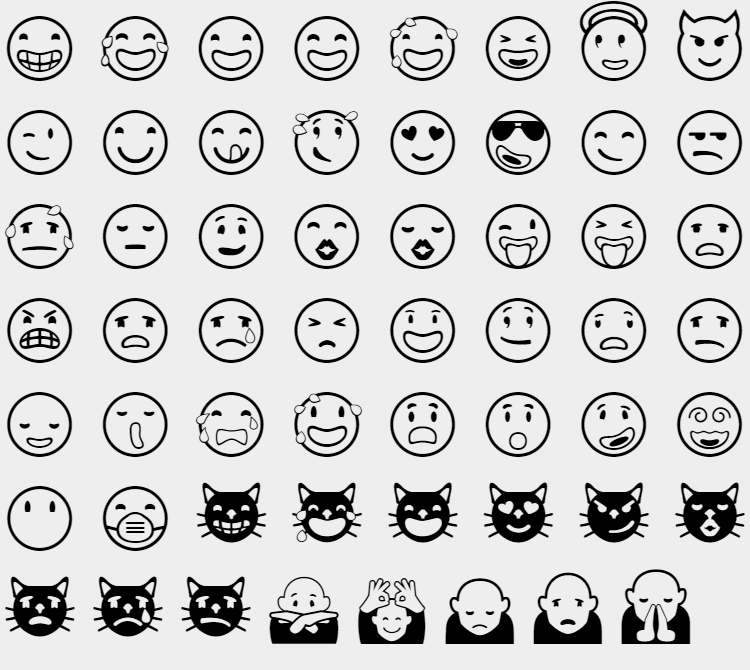
😁 😂 😃 😄 😅 😆 😇 😈 😉 😊 😋 😌 😍 😎 😏 😒 😓 😔 😖 😘 😚 😜 😝 😞 😠 😡 😢 😣 😤 😥 😨 😩 😪 😫 😭 😰 😱 😲 😳 😵 😶 😷 😸 😹 😺 😻 😼 😽 😾 😿 🙀 🙅 🙆 🙍 🙎 🙏
Sur une page html, les smileys s’afficheront de façon différente selon votre navigateur, sur chrome et internet explorer, vous verrez les icônes originales :

Sur Firefox et sur wordpress, les smileys sont remplacés par des images au format svg :
WordPress et Firefox en font trop, cependant il est possible de désactiver le code qui substitue ces images aux caractères originaux, mais c’est un peu compliqué.
